Android Set Vector Icon As Textview Text

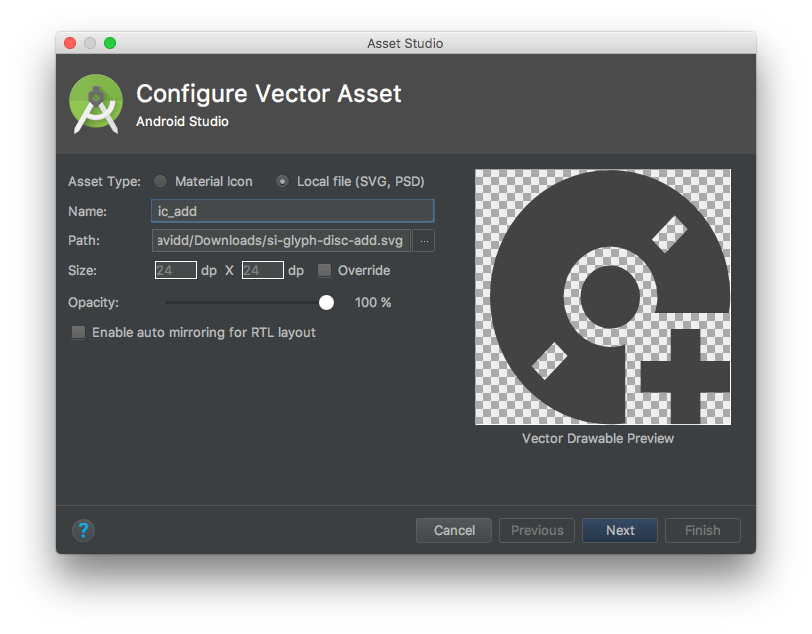
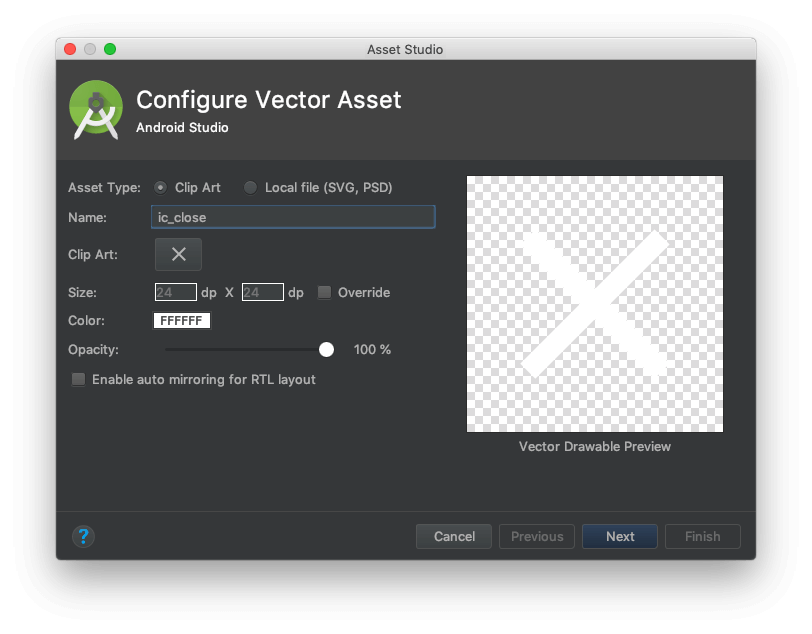
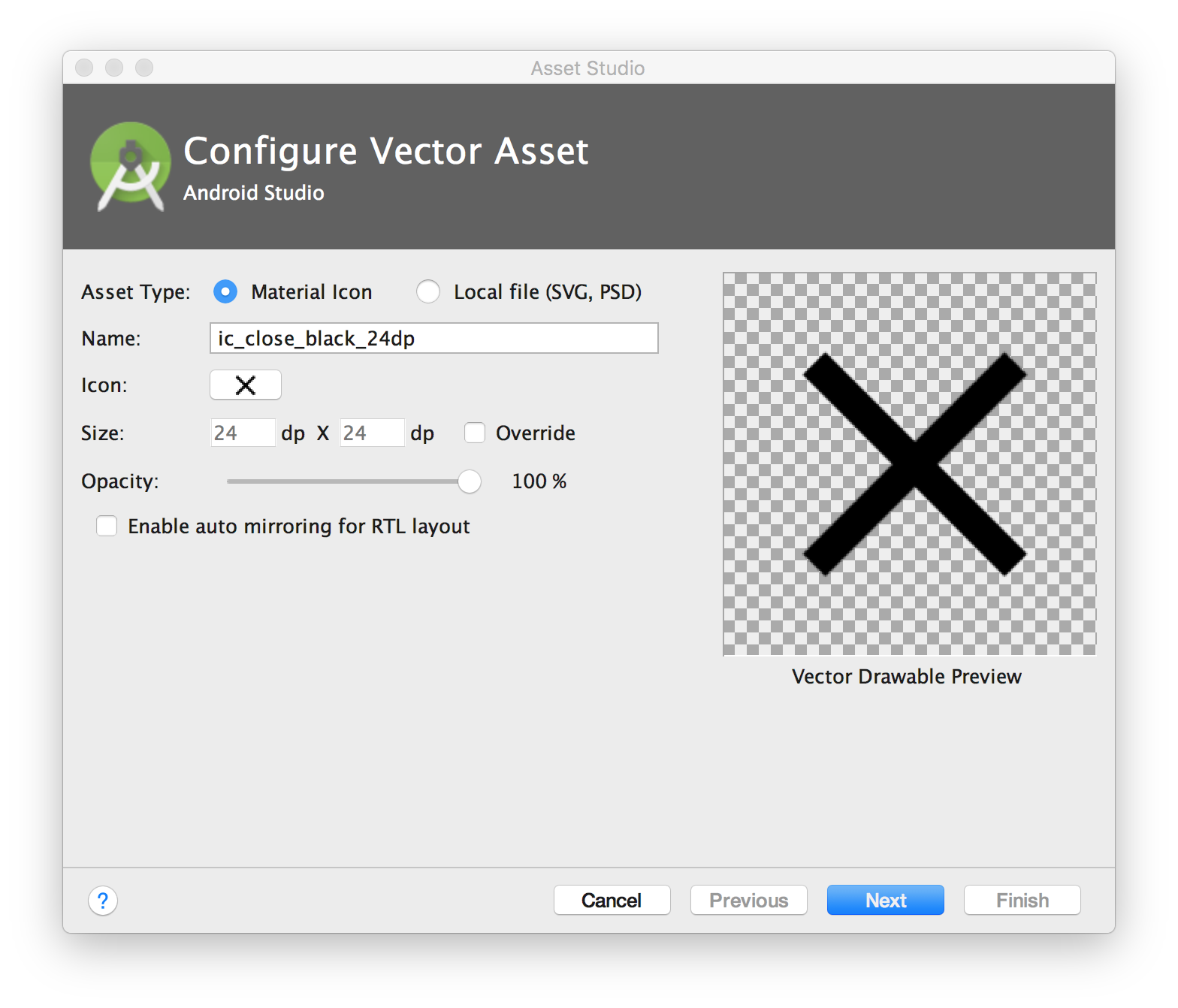
In order to add this functionality in a mobile application android studio includes a tool called the vector asset studio that is used to add some predefined material icons along with your own scalable vector graphic svg and adobe photoshop document psd as vector files in your android application.
Android set vector icon as textview text. But this is not supported in android 4 4 api level 20 and lower. In android textview is a user interface control that is used to set and display the text to the user based on our requirements. In android we can create a textview control in two ways either in xml layout file or create it in. It doesn t matter whether the text is set programatically through textview settext r string string resource.
Simply embed references to the desired icons in the text. To embed a drawable icon named example png include the following string in the text. It can be scaled without loss of display quality which means the same file is resized for different screen densities without loss of image quality. Int 0.
2 first thing we need to do is to look for icons that we can use them for the android edittext. The textview control will act as like label control and it won t allow users to edit the text. Android defaultconfig vectordrawables usesupportlibrary true in application class. When you are using an android vector drawable and want to have backward compatibility for api below 21 add the following codes to.
Or if it s set in xml. A vectordrawable is a vector graphic defined in an xml file as a set of points lines and curves along with its associated color information. Adjust the size from 24dp x 24dp to 18dp x 18dp choose the icon that you want by clicking on the android icon click next button and then click finish. Android textview with examples.
I tried your suggestions here to set a forbidden icon when you click in a folder without read permissions and it works. In app level build gradle. The major advantage of using a vector drawable is image scalability. You can create an extension function or just use setcompounddrawableswithintrinsicbounds directly.