Android Vector Icons Color
As well as cute color hand drawn color and circle bubbles icon packs they effectively work as clipart images for infographics custom cards or presentations.
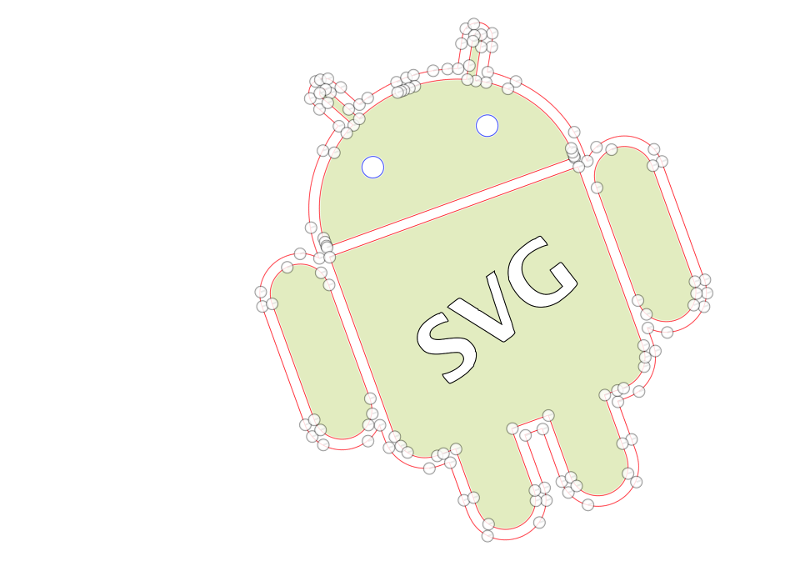
Android vector icons color. A vectordrawable is a vector graphic defined in an xml file as a set of points lines and curves along with its associated color information. The defaults are ic launcher background xml and ic launcher foreground xml which you can find in the mipmap folder under res. Using this approach you can add a tint to the vector drawable that you placed in a layout and the icon color changes to the tint color. Unlike other vector icon packs that have merely hundreds of icons this icon pack contains 9 202 icons all in the same style and quality.
But this is not supported in android 4 4 api level 20 and lower. Background color of the button. Android studio uses different vector assets for the foreground the actual icon and the background. Text and icon color use iconstyle or nest a text component if you need different colors.
These color graphics will fit any desktop or web application mobile app screens. 148 2 2 silver badges 14 14 bronze badges. Styles applied to the icon only good for setting margins or a different color. I want to edit the fill color of a vector file in android programmatically.
Download icon font or svg download your collections in the code format compatible with all browsers and use icons on your website. Although vector drawables do support one or more colors in many cases it makes sense to color icons black android fillcolor ff000000. Color icons color is a bright decorative style of the diverse flat icon pack. Share improve this question follow edited dec 7 18 at 17 32.
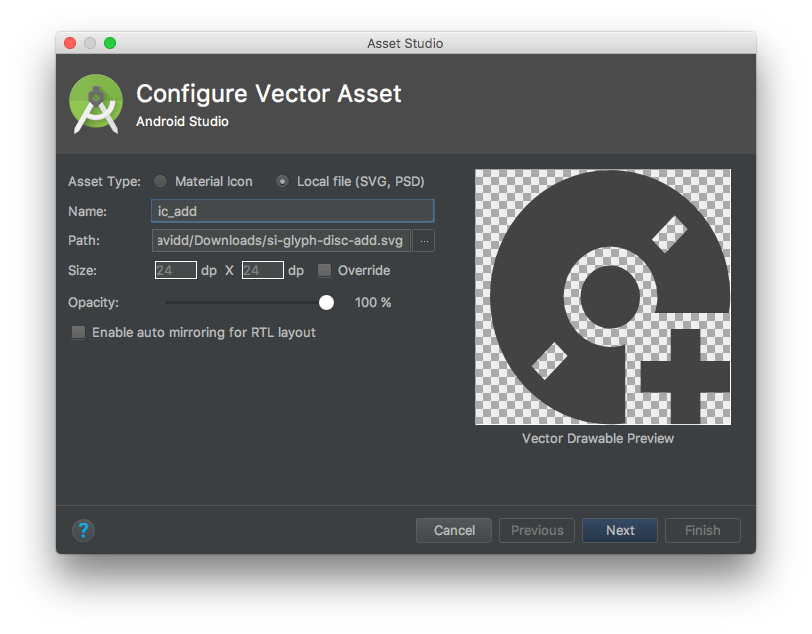
This is a android icon. Any examples for that. In order to add this functionality in a mobile application android studio includes a tool called the vector asset studio that is used to add some predefined material icons along with your own scalable vector graphic svg and adobe photoshop document psd as vector files in your android application. Use iconstyle for margins or expect unstable behaviour.
We ve made it in ios style first introduced in ios version 7 and supported in all later releases up until now at least ios 11 this style is based on thin two pixel lines and is optimized for 50x50 px. Use the paint collection feature and change the color of the whole collection or do it icon by icon. The major advantage of using a vector drawable is image scalability.